Universal Render 模式下的多組 camera 管理
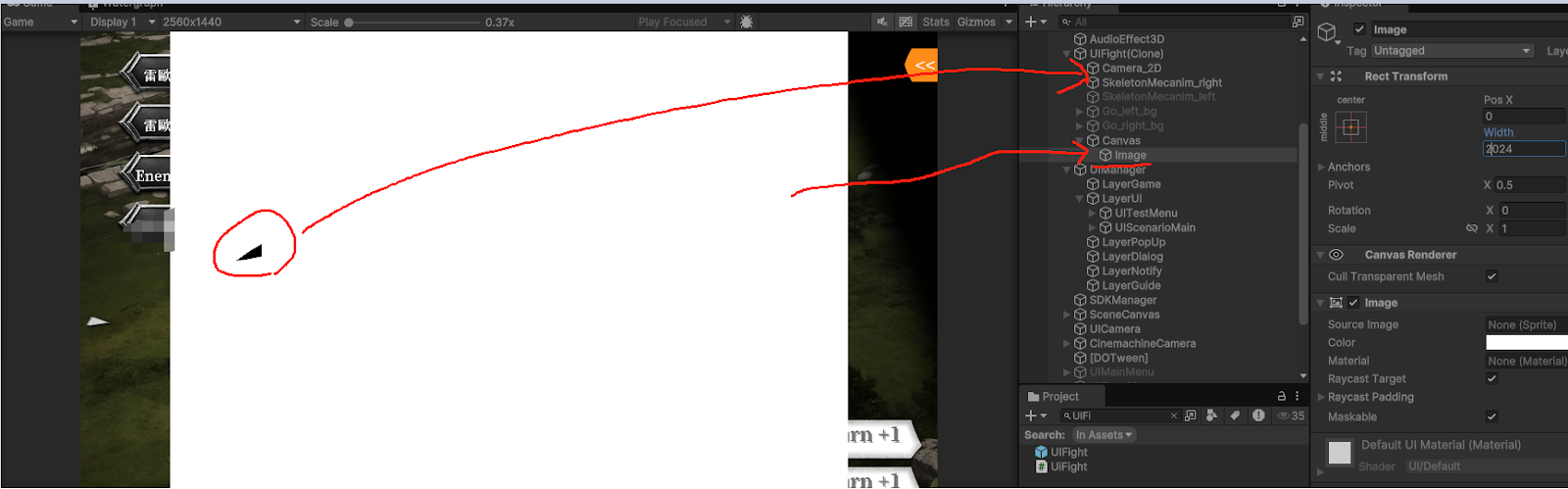
項目中使用到多組 camera, 造成戰鬥表現上面被 ui 給覆蓋, 起因是因為項目使用了 ugui 並且 Can vas 設定 Render Mode 為 Screen Space - Overlay

使用了 Screen Space - Overlay 的話 UI 會永遠在最上層並不需要 camera 就會顯示, 這也是為什麼修改 uiCamera culling 始終無法關閉介面顯示的原因,
游戲中有3組 camera,
1)UI Camera:用來顯示ui
2)Stage Camera:用來顯示戰場
3)Fight Camera:用來顯示戰鬥表現
目前設計上來説沒有做切換場景的功能,所有介面跟物件都在一起,如果有切換場景就能規避這個問題;
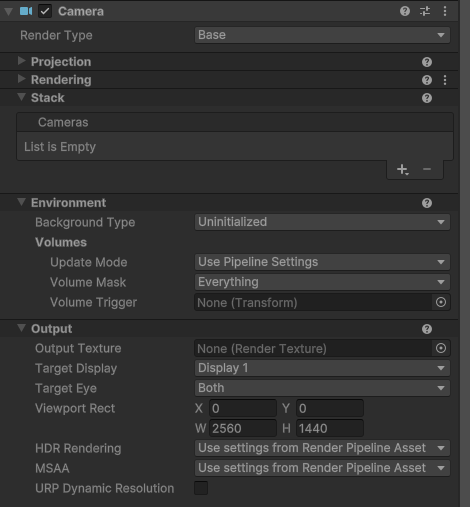
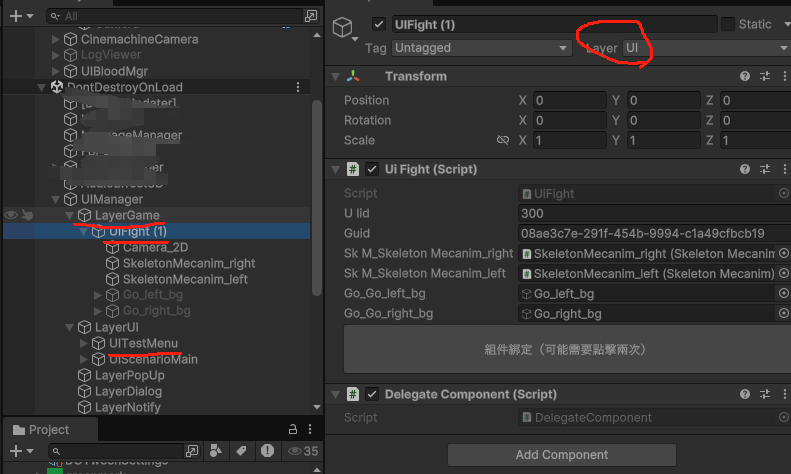
第一組 UI Camera

但是 Canvas 設定了 Overlay, 所以 UI Camera 其實沒作用,以至於後面修改 UI Camera culling mask 發現完全無效。
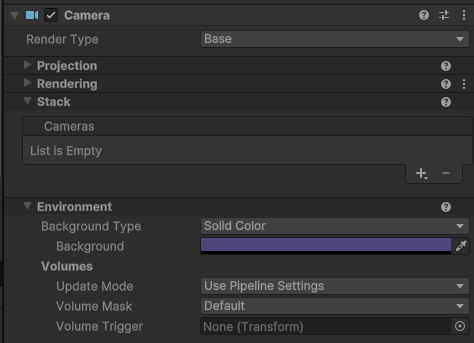
第二組 Stage Camera

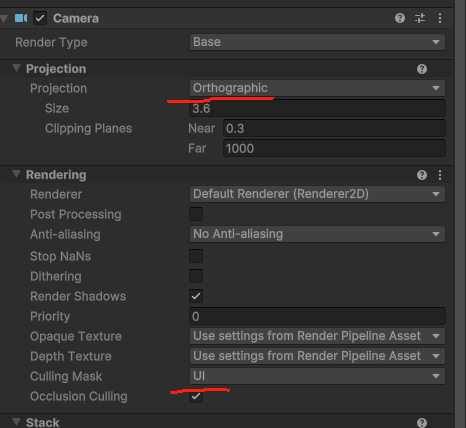
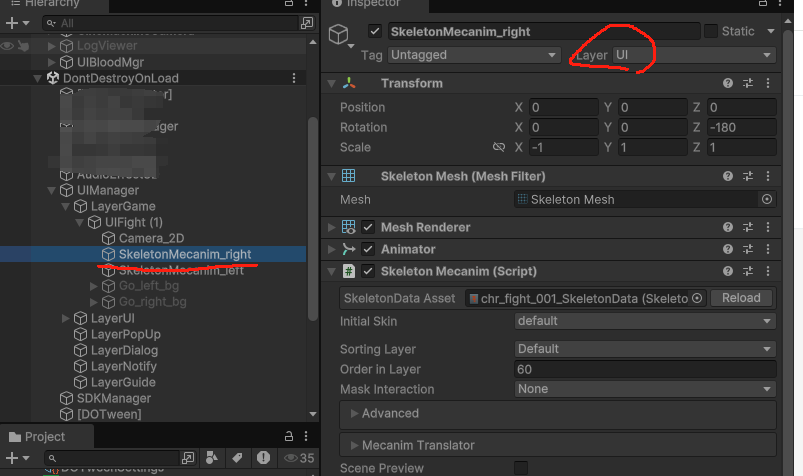
第三組 Fight Camera

Fight Camera 雖然設定為 Orth 并且 culling mask 是 UI,但其實只是爲了顯示 PanelFight 裏面的 Skeleton model,可以看到 Skeleton 被設定為 UI Layer

這個做法并不是很好,修改后的做法如下
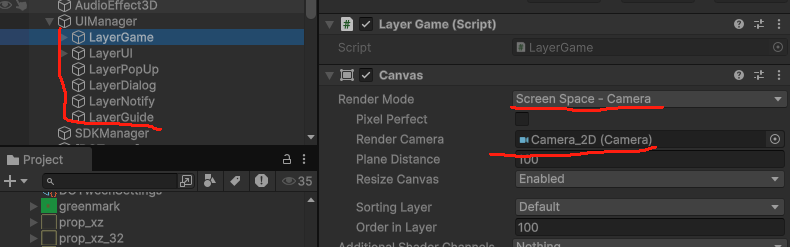
1)將 UIManager 跟子物件 layer 都設定為 UI

2)所有的 Layer 都要設定 Screen Space - Camera , 并將 UIcamera 指定進去

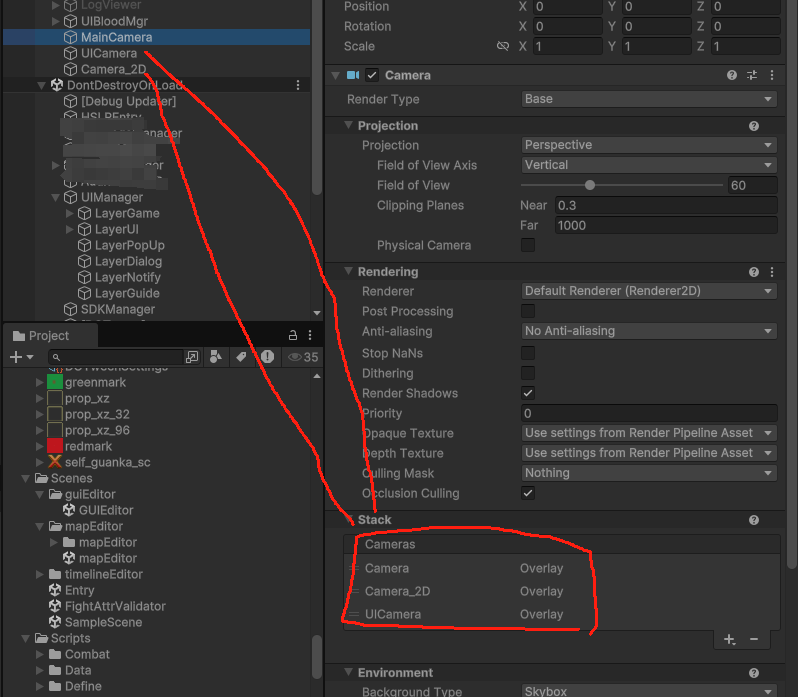
3)建立一個 mainCamera 管理所有 camera

4)Fight Camera 不可以放在 UI Canvas 底下,scale 會受到 Canvas 影響變得很小,必須拉到最外側,并且設定 Scale = 1,效果如下,在 Fight Camera 底下的 Image 可以遮蔽 UI Camera 下的 UI