使用 apidoc
安裝 apidoc
$ npm install -g apidoc
在 test 目錄下新增 testapi 子目錄, 新增腳本
var Timer = module.exports;
/***********************************
$ cd /d G:\OlgCase\QZ\Capybara\server\apidoc>
$ apidoc -i ..\tests\testapi\ -o D:\temp\apidocs2
***********************************/
/**
* @apiDefine Err
*
* @apiError Err 有些错误发生,具体查看错误码描述
*
* @apiErrorExample Error-Response:
get_connector_s2c
{
msgId = 502;
errorCode = 0;
causeMsgId = -1; //引起错误的消息id
errorMsg = '';
}
*/
/**
@api {socket} get_connector_c2s 获取登入服地址
@apiVersion 1.0.0
@apiName get_connector_c2s
@apiGroup 002.login
@apiDescription 通过网关获取登入服地址
@apiParamExample {json} Request-Example:
get_connector_c2s
{
msgId = 501;
userId = '';
}
@apiSuccessExample {json} Success-Response:
get_connector_s2c
{
msgId = 502;
ip = '';
port = '';
}
@apiUse Err
*/
Proto.get_connector_c2s = function() {
this.msgId = 501;
this.userId = '';
};
Proto.get_connector_s2c = function() {
this.msgId = 502;
this.ip = '';
this.port = '';
};輸出apidoc
$ apidoc -i ..\tests\testapi\ -o D:\temp\apidocs2
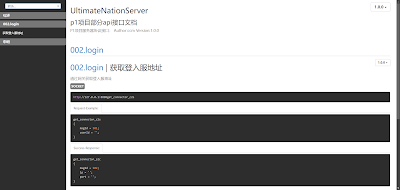
最終輸出效果如下